Lighthouseの計測をChromeの拡張機能で行っている方が多いのではないでしょうか。
確かに拡張機能でも計測は可能なのですが、
コマンドで計測ができると計測方法を固定できますし自動化までできるかもしれませんよね?
この記事では、Lighthouse CLIの導入方法と使い方を逆引きで紹介しようと思います!

この記事は、こんな人にオススメ!
・拡張機能での計測が手間
・計測をコマンドで実行したい(自動化したい)
・Lighthouse CLIの使い方が良く分からない
導入方法
Lighthouse CLIはnpmやyarnでインストールします。
$ npm install -g lighthouse$ yarn global add lighthouseインストール後、以下のようにversionが表示されればOKです!
$ lighthouse --version
9.6.8実行方法
lighthouse <URL> <オプション>という形式です。
もっともシンプルな実行方法はURLだけ指定するパターンで
$ lighthouse http://localhost:8080/sampleと実行すると、コマンドを実行したディレクトリにlocalhost_2023-02-03_14-14-47.report.htmlのようなLighthouseのレポートが出力されます。
※ドメインと実行日時がファイル名に使用されます。
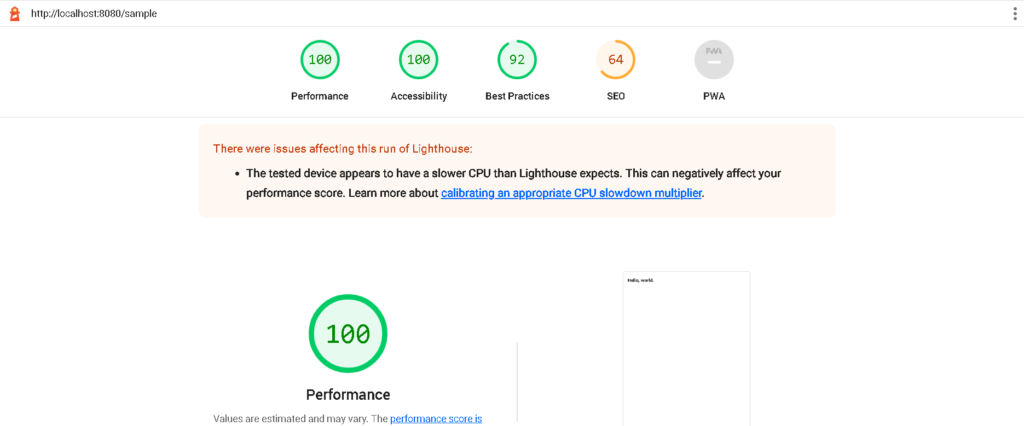
レポートの内容はこんな感じ
(Hello, worldを表示するだけのサンプルなのでめっちゃパフォーマンス良いw)

ヘッドレス(ブラウザをバックグラウンドで起動)
デフォルトではコマンド実行時にChromeが起動するのですが、--chrome-flags="--headless"を指定することでヘッドレスにすることができます。
$ lighthouse http://localhost:8080/sample --chrome-flags="--headless"実行ログを非表示
デフォルトでは、コマンド実行の進捗状況やログが表示されるのですが、--quietを指定すると非表示にできます。
$ lighthouse http://localhost:8080/sample --quietデバイスを変更
デバイスの変更は、--presetで可能です。
デフォルトではスマホで実行されるので、PCで実行したい場合のみ--preset=desktopと指定します。
$ lighthouse http://localhost:8080/sample --preset=desktopレポートの形式
レポートの形式を変更するには--outputオプションを指定します。
指定できる形式は「html」「json」「csv」の3つで複数指定することもできます。
# htmlのみ出力
$ lighthouse http://localhost:8080/sample --output html
# htmlとjsonを出力
$ lighthouse http://localhost:8080/sample --output html --output jsonレポートのファイル名
ファイル名を変更するには--output-pathを指定します。
--outputの指定によってファイル名が若干変わるので注意です!
# 「sample.report.html」が生成される
$ lighthouse http://localhost:8080/sample --output-path=sample.report.html --output=html
# 「sample.report.html」と「sample.report.json」が生成される
$ lighthouse http://localhost:8080/sample --output-path=sample --output=html --output=jsonただ、ディレクトリの作成は事前にやっておく必要があります!
ヘッダ/Cookieを設定
ヘッダを指定するには--extra-headersを使用します。
jsonをコマンドラインで指定するかファイルを読み込ませるか2通りがありますが、
コマンドラインだとエスケープが面倒なのでファイルを読込ませるのがオススメです。
{
"Cookie": "key=value",
"header-key": "header-value"
}このようにヘッダのキーとバリューをjson形式で記述したファイルを以下のように指定します。
$ lighthouse http://localhost:8080/sample --extra-headers=cookie.jsonUserAgentを変更
User-Agentもヘッダなのですが、--extra-headersでは設定ができません。
代わりに--emulated-user-agentでUserAgentを指定します。
# UserAgentヘッダに「sample-user-agent」を設定する例
$ lighthouse http://localhost:8080/sample --emulated-user-agent=sample-user-agentまとめ
Lighthouse CLIの使い方を紹介しました。
もし、計測の自動化を検討されているのであれば、こちらの記事にて具体的な方法を紹介しているのでご覧ください!
 Lighthouseのスコアを自動で計測する
Lighthouseのスコアを自動で計測する

