Redocを使用したAPI Documentationを見かけたので、触ってみた。
目次
使い方
用意するものは
- 表示用のHTML
- swagger.yaml
の2つだけです!
swagger.yamlの書き方はここでは触れませんが、
ここでは以下のものを使用します!
swagger: "2.0"
info:
description: "Redocサンプル"
title: "Redoc sample"
version: "1.0.0"
paths:
/user:
get:
summary: "ユーザ検索"
parameters:
- name: userId
in: query
description : 検索したいユーザのID
type: "string"
responses:
200:
description: "成功時のレスポンス"次にHTMLを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Redoc Sample</title>
</head>
<body>
<redoc spec-url="./swagger.yaml"></redoc>
<script src="https://cdn.jsdelivr.net/npm/redoc/bundles/redoc.standalone.js"> </script>
</body>
</html>ポイントは2つだけ!
- CDNからredoc.standalone.jsを読み込む
<script src="https://cdn.jsdelivr.net/npm/redoc/bundles/redoc.standalone.js">
- redocタグでswagger.yamlを指定する
<redoc spec-url="./swagger.yaml"></redoc>
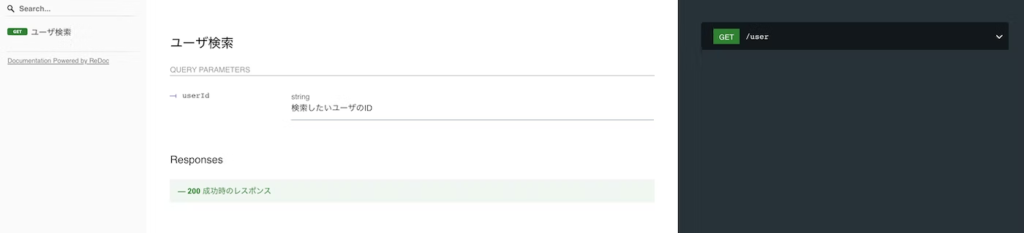
ブラウザで表示してみると…

シングルページにしたいな…
redoc-cliを使えばOK!
# cliをインストール
$ npm i -g redoc-cli
# index.htmlとredoc.standalone.jsとswagger.yamlをひとまとめにしたHTMLを生成(するイメージ)
$ redoc-cli bundle swagger.yamlこれでredoc-static.htmlが生成されます!